简介
信息爆炸的时代,哪能不来一个今日热榜呢,内涵多个API接口,一榜在手,天下我有。
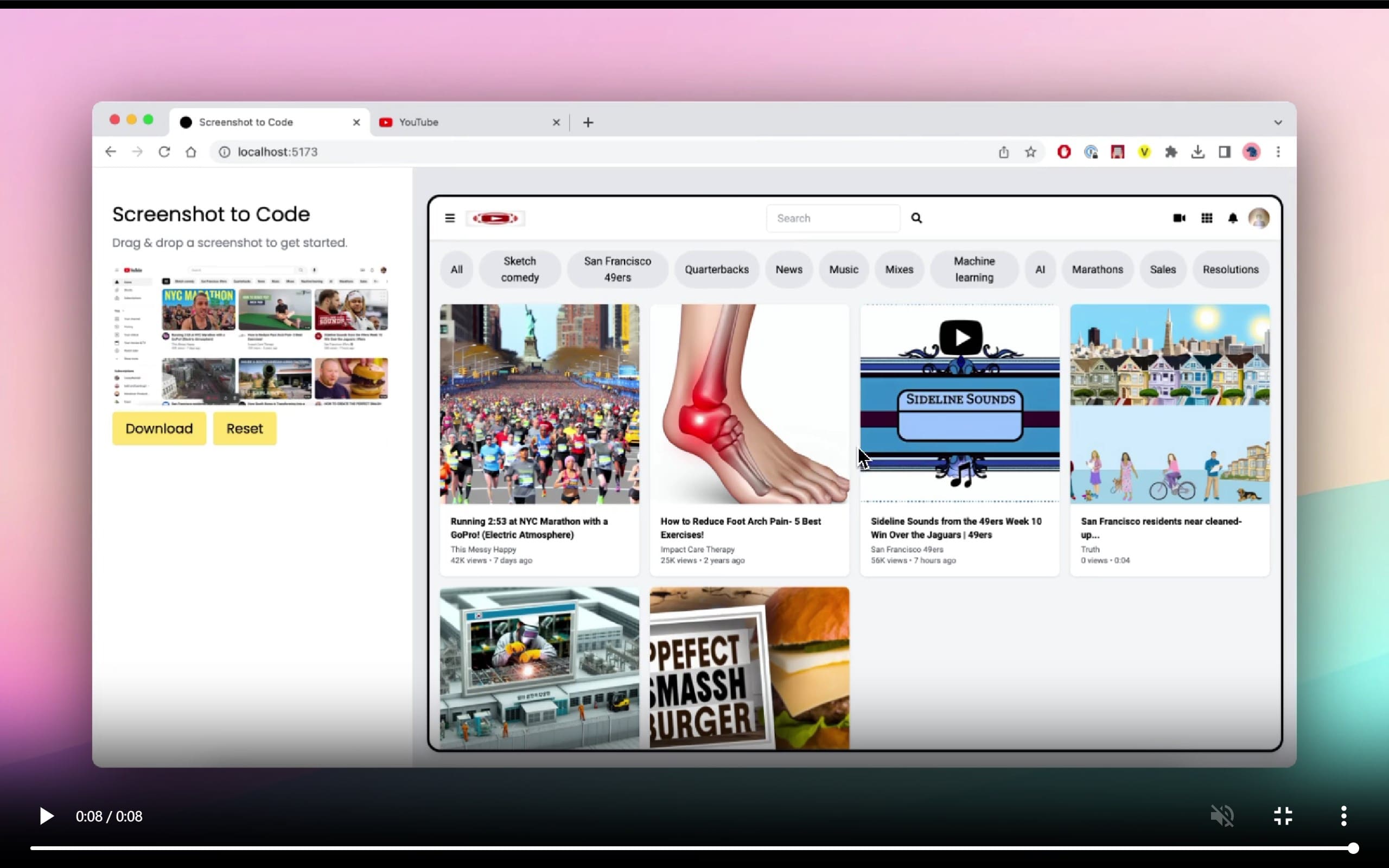
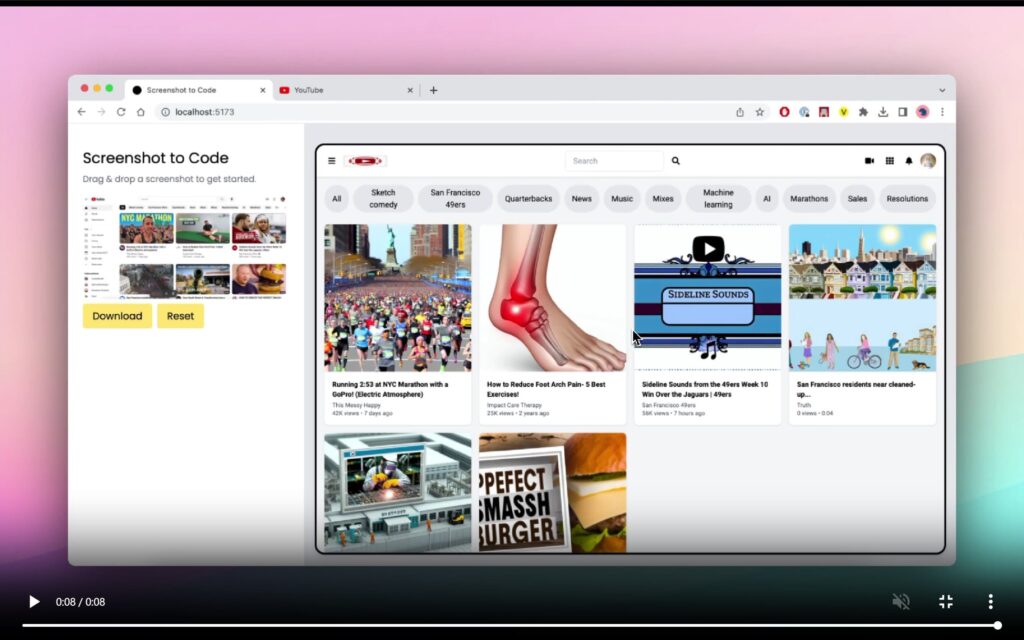
界面
![图片[1]-今日热榜源码(后端+前端)附保姆级部署教程-IT宝哥](https://itbao.ge/wp-content/uploads/2024/05/1.jpg)
后端部署
安装环境
安装必要工具Node.js、npm、pnpm
curl -fsSL https://deb.nodesource.com/setup_16.x | sudo -E bash -
sudo apt update -y
sudo apt install nodejs npm -y
npm install -g pnpm部署后端
首先连接ssh,clone项目,并安装依赖
git clone https://github.com/imsyy/DailyHotApi.git
cd DailyHotApi
pnpm install![图片[2]-今日热榜源码(后端+前端)附保姆级部署教程-IT宝哥](https://itbao.ge/wp-content/uploads/2024/05/2-1.jpg)
运行测试
pnpm start![图片[3]-今日热榜源码(后端+前端)附保姆级部署教程-IT宝哥](https://itbao.ge/wp-content/uploads/2024/05/3-1.jpg)
打开IP:6688,看到如下页面就是正常部署了,如果打不开请检查是否开放了6688端口
![图片[4]-今日热榜源码(后端+前端)附保姆级部署教程-IT宝哥](https://itbao.ge/wp-content/uploads/2024/05/4.jpg)
但此时如果我们关闭ssh程序就不再运行,所以配置后台运行,先Ctrl+C结束运行,再运行如下代码创建一个myapp.service
sudo nano /etc/systemd/system/myapp.service
将下面的代码粘贴进去
[Unit]
Description=MyApp Service
After=network.target
[Service]
ExecStart=/usr/bin/pnpm start
WorkingDirectory=/PATH/DailyHotApi
Restart=always
User=root
Environment=PATH=/usr/bin:/usr/local/bin
Environment=NODE_ENV=production
[Install]
WantedBy=multi-user.target
如果pnpm位置不一样,可以输入which pnpm获取位置,并修改上面ExecStart和Environment路径,WorkingDirectory填写clone的DailyHotApi文件夹路径。
按下Ctrl+X,Y保存文件。
运行下面命令完成部署
sudo systemctl daemon-reload
sudo systemctl enable myapp.service
sudo systemctl start myapp.service
完事,新建一个网站,绑定域名并申请ssl,然后反代本机:6688端口。后端api就成了咱绑定的域名。
此时后端部署完成。
前端部署
前端就非常简单了,我们直接使用vercel,先fork前端代码,并修改api接口为自己的api域名,完事登录vercel,添加一个项目,导入我们fork的前端代码,点击部署,完事绑定自己的前端域名即可。
![图片[5]-今日热榜源码(后端+前端)附保姆级部署教程-IT宝哥](https://itbao.ge/wp-content/uploads/2024/05/6.jpg)
![图片[6]-今日热榜源码(后端+前端)附保姆级部署教程-IT宝哥](https://itbao.ge/wp-content/uploads/2024/05/7.jpg)
![图片[7]-今日热榜源码(后端+前端)附保姆级部署教程-IT宝哥](https://itbao.ge/wp-content/uploads/2024/05/8.jpg)
![图片[8]-今日热榜源码(后端+前端)附保姆级部署教程-IT宝哥](https://itbao.ge/wp-content/uploads/2024/05/9.jpg)
后端开源地址:https://github.com/imsyy/DailyHotApi
前端开源地址:https://github.com/imsyy/DailyHot
© 版权声明
1、本网站名称:IT宝哥
2、本站永久网址:https://itbao.ge
3、本网站的文章部分内容可能来源于网络,仅供大家学习与参考,如有侵权,请联系站长进行删除处理。
4、本站一切资源不代表本站立场,并不代表本站赞同其观点和对其真实性负责。
5、本站一律禁止以任何方式发布或转载任何违法的相关信息,访客发现请向站长举报
6、本站资源大多存储在云盘,如发现链接失效,请联系我们我们会第一时间更新。
THE END

![[Mac]Adobe Photoshop 2024-IT宝哥](https://itbao.ge/wp-content/uploads/2024/03/1575364123_1.png)



![[全开源]CoreNext主题1.5.2.3免授权版-IT宝哥](https://itbao.ge/wp-content/uploads/2024/03/11.png)








![表情[yiwen]-IT宝哥](https://itbao.ge/wp-content/themes/zibll/img/smilies/yiwen.gif)
![表情[yinxian]-IT宝哥](https://itbao.ge/wp-content/themes/zibll/img/smilies/yinxian.gif)
暂无评论内容