简介
Gallery-Portfolio 是一个简单的 摄影作品展示站,你只需要将图片存放在免费的 Cloudflare R2 上(或其他支持 AWS S3 的对象存储),即可在这里展现你的精选图片。在这里你可以通过 瀑布流 的形式浏览图片,也可以 点开大图 ,查看光圈 / 快门 / ISO 等 EXIF 信息。网站基于 Node.js,使用 Material Design 风格的 响应式设计,支持 日夜间模式 切换,在不同的设备上都有不错的视觉效果。
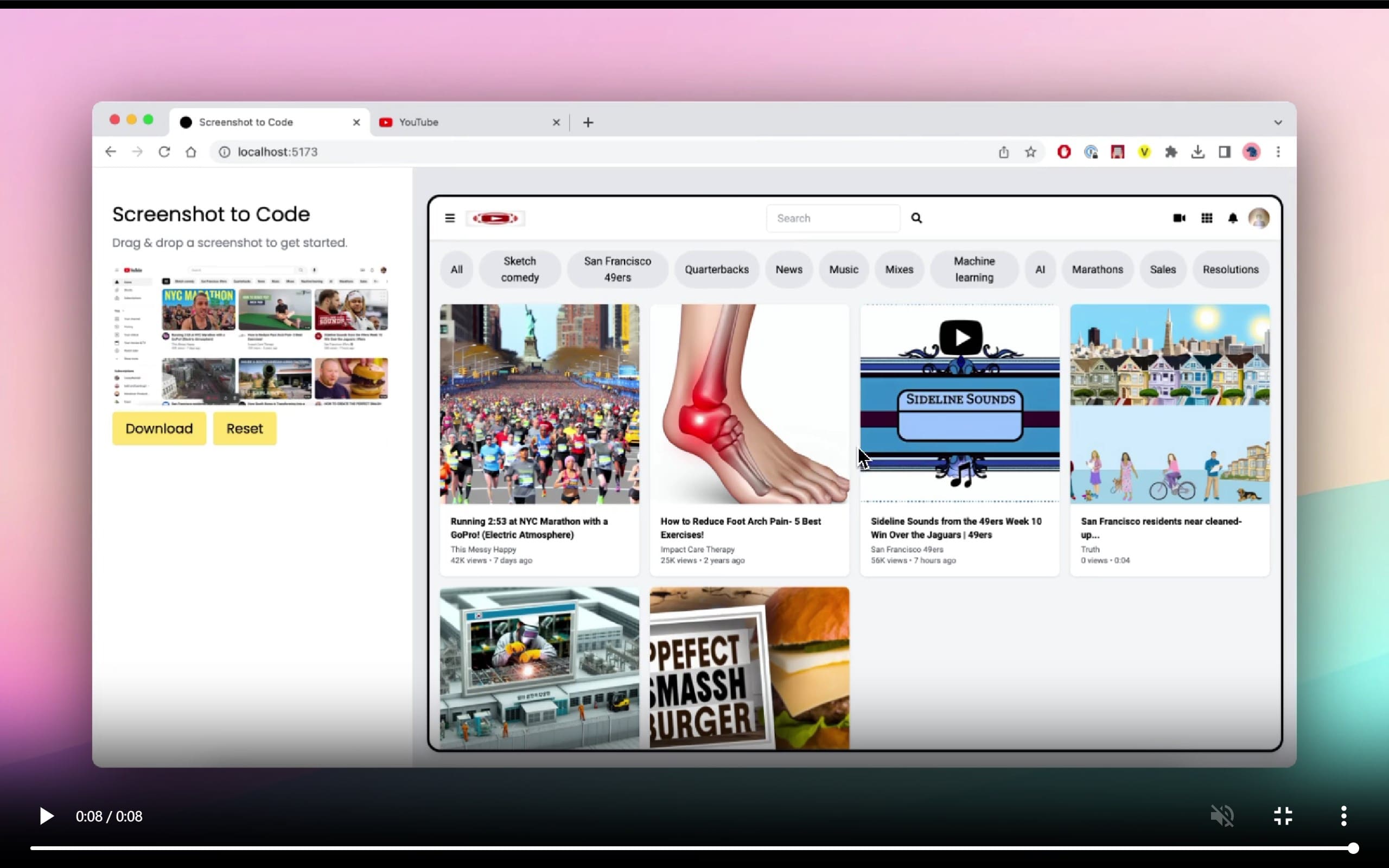
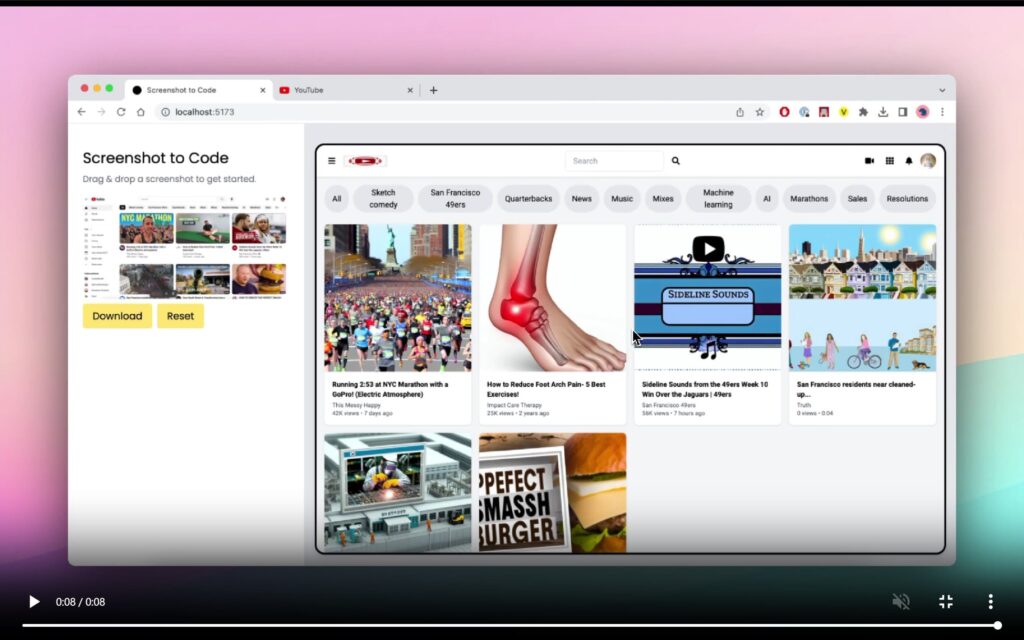
界面
![图片[1]-瀑布流摄影作品展示源码 图片站源码 Gallery-Portfolio 附教程-IT宝哥](https://itbao.ge/wp-content/uploads/2024/05/68747470733a2f2f6d656469612e77696b692d706f7765722e636f6d2f696d672f6d6f636b7570322e706e67.png)
功能特性
- 瀑布流布局展示照片
- 支持 Cloudflare R2 或其他兼容 AWS S3 存储
- 响应式设计,根据屏幕宽度自适应列数
- 图片自动生成缩略图并缓存,减少预览页加载时间
- 图片懒加载,每次加载固定数量的图片,划到底自动加载下一页
- 点击图片查看原图,以及光圈 / 快门 / ISO 等 EXIF 信息
- 支持日夜间模式切换
- 支持 本地运行 ,也支持 部署到 Vercel
安装部署
本地运行
克隆仓库:
git clone https://github.com/linyuxuanlin/Gallery-Portfolio.git
cd Gallery-Portfolio确保你已经安装了 Node.js,然后安装依赖:
npm install创建 .env 文件
在项目根目录下,将 .env_template 文件改名为 .env,并根据你的实际配置修改环境变量:
R2_ACCESS_KEY_ID=your-access-key-id
R2_SECRET_ACCESS_KEY=your-secret-access-key
R2_BUCKET_NAME=your-bucket-name
R2_ENDPOINT=https://your-endpoint.r2.cloudflarestorage.com
R2_REGION=auto
R2_IMAGE_BASE_URL=https://your-image-base-url.com
R2_IMAGE_DIR=xxx
IMAGE_COMPRESSION_QUALITY=100运行本地服务器:
node server.js服务器启动后,打开浏览器访问 http://localhost:3000 即可访问网站。
部署到 Vercel
- 首先,在 GitHub 上 fork 此仓库 。
- 在 Vercel 上新建项目,选择已经 fork 的 GitHub 仓库进行部署。
- 在 Vercel 项目的设置中,添加以下环境变量:
R2_ACCESS_KEY_IDR2_SECRET_ACCESS_KEYR2_BUCKET_NAMER2_ENDPOINTR2_REGIONR2_IMAGE_BASE_URLR2_IMAGE_DIRIMAGE_COMPRESSION_QUALITY
- 完成上述步骤后,Vercel 将自动进行部署。
部署完成后,即可通过 Vercel 提供的域名访问网站,也可以绑定你自己的域名。
环境变量
R2_ACCESS_KEY_ID:对象存储的访问密钥 IDR2_SECRET_ACCESS_KEY:对象存储的访问密钥R2_BUCKET_NAME:存储桶名称R2_ENDPOINT:Cloudflare R2 端点,格式例如https://your-endpoint.r2.cloudflarestorage.comR2_REGION:区域,默认为 autoR2_IMAGE_BASE_URL:图片公开访问的 URL,格式例如https://media.wiki-power.comR2_IMAGE_DIR: 存储桶下存放图片的路径,比如我把图片都存在gallery文件夹下IMAGE_COMPRESSION_QUALITY:在这里设置瀑布流页面图片的压缩质量。可选 0-100, 数值越大代表压缩的图片质量越高。 (默认是 80, 建议填 100)
© 版权声明
1、本网站名称:IT宝哥
2、本站永久网址:https://itbao.ge
3、本网站的文章部分内容可能来源于网络,仅供大家学习与参考,如有侵权,请联系站长进行删除处理。
4、本站一切资源不代表本站立场,并不代表本站赞同其观点和对其真实性负责。
5、本站一律禁止以任何方式发布或转载任何违法的相关信息,访客发现请向站长举报
6、本站资源大多存储在云盘,如发现链接失效,请联系我们我们会第一时间更新。
THE END

![[Mac]Adobe Photoshop 2024-IT宝哥](https://itbao.ge/wp-content/uploads/2024/03/1575364123_1.png)



![[全开源]CoreNext主题1.5.2.3免授权版-IT宝哥](https://itbao.ge/wp-content/uploads/2024/03/11.png)








![表情[yiwen]-IT宝哥](https://itbao.ge/wp-content/themes/zibll/img/smilies/yiwen.gif)
![表情[yinxian]-IT宝哥](https://itbao.ge/wp-content/themes/zibll/img/smilies/yinxian.gif)
暂无评论内容